As you may imagine, there are countless variables that go into making a successful website. Between design, search engine optimization, and technical performance, it can occasionally be difficult to know exactly where a website excels and where it falls short. Fortunately, Google has a tool made to quickly gives you a snapshot of your site’s performance.
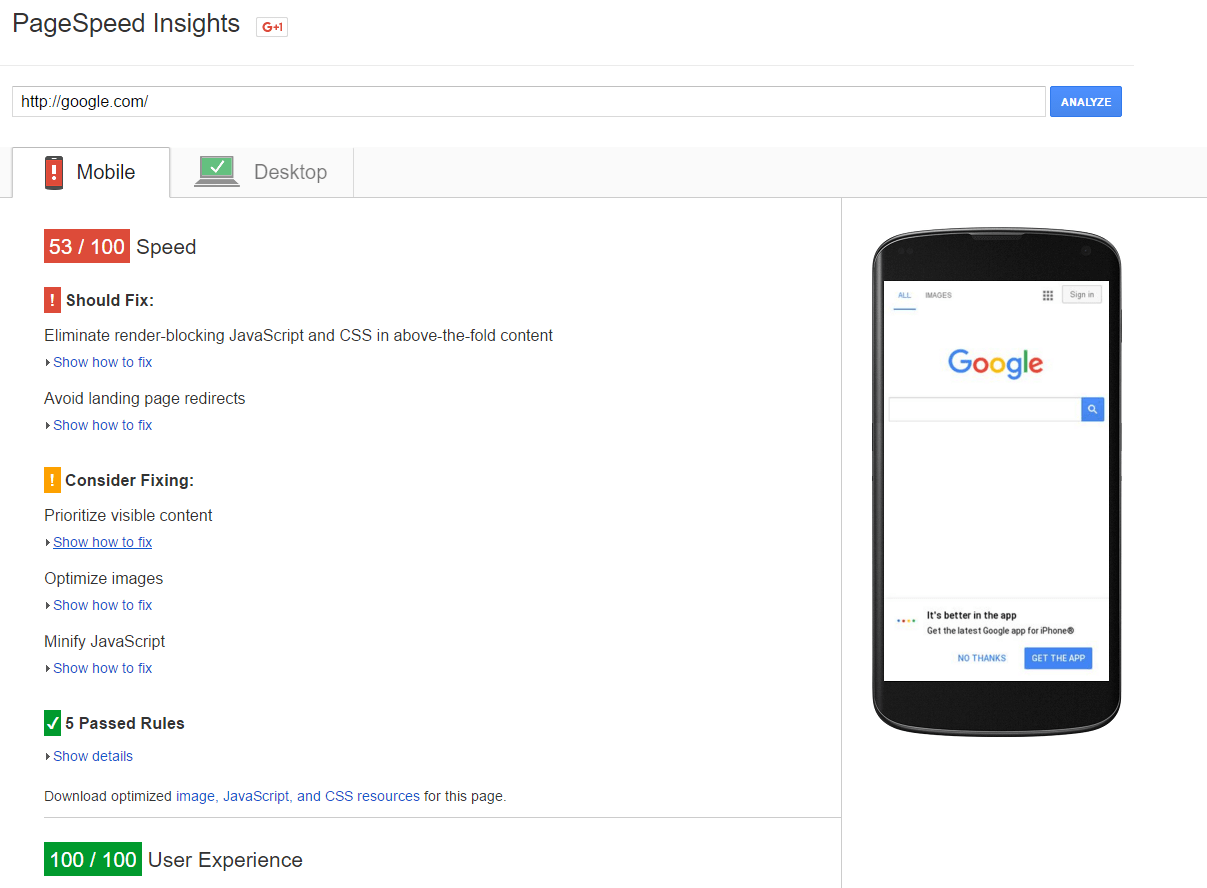
Google PageSpeed Insights gives you a quick rundown of your website’s speed, both in mobile and desktop settings, and its usability on mobile devices based on a number of variables that its crawler prioritizes. When you enter a URL into the tool’s address bar it quickly crawls the page spitting out scores from 0 to 100 for each of these three areas.
Beyond the base scores, the kind folks at Google have also provided tailored suggestions for bringing each score up. These flags include Should Fix, Consider Fixing, and Passed.
If you enter your site’s URL and see a few brightly colored flags, don’t panic. In fact, Google’s own homepage has a number of them.

Bear in mind that these are merely suggestions that could theoretically improve the performance of your site. Some won’t be practical based on how your site was built and how it’s used. We recommend this tool only as a baseline. Something to go over with a developer.
Check out a previous post for more information on improving your site’s page speed.





