Update: A recently published FAQ from Google revealed that page experience signals will only apply to mobile search rankings upon their release in May 2021.
On November 10th, it was announced via Google Search Central (formerly Google Webmasters), that page experience signals will become a factor in Google Search rankings in 2021. This change is set to happen in May of next year, so, if you haven’t recently thought about your site’s UX and overall health, now is the time. Not only will these page experience signals determine where you show up in the SERPs, but Google will even begin displaying some sort of visual indicator (design pending), letting users know when a website meets every criterion.
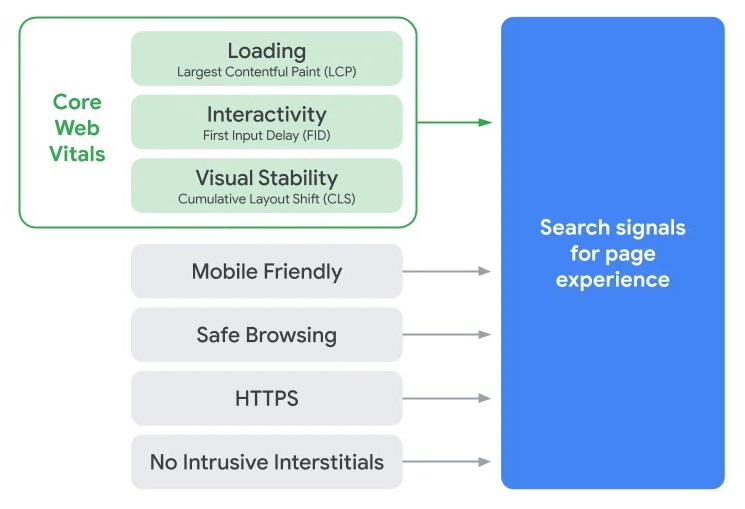
These page experience signals are a combination of Google’s Core Web Vitals and existing search signals—let’s dive a little deeper.

What are Core Web Vitals?
Core Web Vitals in Google are a measurement of a website’s user experience. These vitals include the assessment of page load times, interactivity, and visual stability.
- Largest Contentful Paint (page load times) – The longer it takes for a web page to load, the more significant the bounce rate that occurs. For example, when a page load time increases from one second to six seconds, the bounce rate increases by a whopping 106% (ouch).
- First Input Delay (interactivity) – This is the time it takes for a website to respond after a user clicks a button, link, or any other interactive element located on a page.
- Cumulative Layout Shift (visual stability) – A measurement of how often page content shifts and moves once someone lands on a page. For instance, have you ever tried to click a button only to find that it moves right before you’re able to click it? Were you frustrated or annoyed?
You can check the status of your website’s Core Web Vitals in the report in Google Search Console. For more in-depth information on Google’s Core Web Vitals, visit this comprehensive overview on web.dev.
What are Page Experience Signals?
Page experience signals in Google include mobile-friendliness, safe-browsing, website security (HTTPS), and adherence to the guidelines for non-intrusive interstitials (pop-ups).
- Mobile-Friendliness – In an increasingly mobile-first world, you want your website to function efficiently on all types of devices. To check the mobile-friendliness of select pages on your website, use the Mobile-Friendly Test tool. To see how your site performs overall, take a look at the Mobile Usability Report in Google Search Console.
- Safe-Browsing – Review the Security Issues Report in Google Search Console to be notified of malware, harmful downloads, and other security issues. It’s recommended you register your site on Google Search Console (if you haven’t already) so you can be notified of any security threats through safe-browsing, right away.
- Website Security – Purchasing an SSL Certificate is increasingly common. If you’re worried about making the change from HTTP to HTTPS, you should know that large businesses have successfully migrated without any negative impacts on their SEO. With increased security, improved performance, and the upward projection of a more secure web, it’s time to begin planning for migration, if you haven’t already.
- Avoiding Intrusive Interstitials – Google has continually worked towards delivering users the best information, regardless of the device they are using to find it. Hand-in-hand with mobile-friendliness is avoiding the total obstructions of content via interstitials. These include pop-up boxes, full-screen pop-ups that need to be dismissed, or other interstitials that end up pushing content below the fold on a mobile device. There are guidelines you can follow for less intrusive interstitial use on a mobile device.
Well-Rounded Websites Rank
A website’s ranking depends on hundreds of different factors, all with different weights. To achieve an optimal place in the SERPs, your website must be well-rounded. Be sure that what’s been built not only provides useful information, but is also compliant with UX principles, WCAG guidelines, and page experience signals.