While Google may be blind, the text you put around images can help the robots see a little bit about what they’re missing. This helps broaden the search terms present on your pages, while building accessibility and popularity through Google’s image search tool.
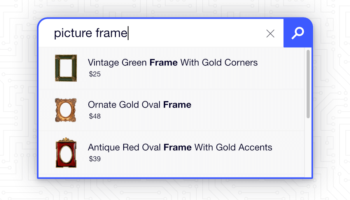
First, of course, is the ever popular ALT attribute for images. Making sure you have relevant alt information is useful for several reasons. Obviously you can sneak in a few descriptive words (a few — not spam now!), as well as presenting some text while an image is loading or for those who prefer to keep their images turned off while browsing. It’s not necessary to give attributes to every single structural element on the entire page, but for any image that has interesting content — photos, logos, product box shots, etc. — alts should be a given.
You also want to make sure the directory you use for images is crawlable, and that all images have descriptive names. Google recently gave the example of the default naming schema of most digital cameras versus the ideal descriptive names of photos. Given the choice of the two, do you think IMG_0001.jpg or hr-conference-customers.jpg is more search-friendly?
As a quick photo-editing tip, it helps to keep a separate directory for raw, unedited, archivable photos, and another for those you have resized, formatted and named for use on the web. Make sure to back up the originals on CD or DVD!
If you follow these practices, you’ll be making sure that your images are properly indexed and as descriptive as possible for both users and search engines. As a final word of wisdom, don’t forget the sacred rule of image use on web pages — use images to enhance your content, not to replace it. This includes things like image-based navigation as well. While a picture may say a thousand words, it’s not going to do you much good if the blind and unbending search robots never get it in front of a human to judge.