Websites are ever-evolving products. They are updated for speed, security, accessibility, and new features. The thought experiment about the Ship of Theseus comes to mind when thinking about the lifetime of a website. If you replace boards on a wooden ship as they rot, every board will eventually get replaced. At that point, is it the same ship? Over time, you could update each individual part of your website, leaving you to wonder, “Is this the same website we originally built?”
While updating your site, you may find something you originally used is no longer needed. You may also find you had things in place you thought you needed and never did. Maybe you changed your provider for product reviews of your online store, and have styles still in place for the old provider. Or maybe you styled the store pages that never launched, as you used a third-party service to sell your products. In development terms, we often refer to this unnecessary code as “bloat.” Bloat can cause slower load times, unintended visual changes, and broken functionality. It makes the overall maintenance of a website tougher.
While a website is made up of many different types of files in different coding languages, let’s take a look at our CSS stylesheets, which are commonly edited during site updates, and find opportunities to remove some bloat.
Getting ready
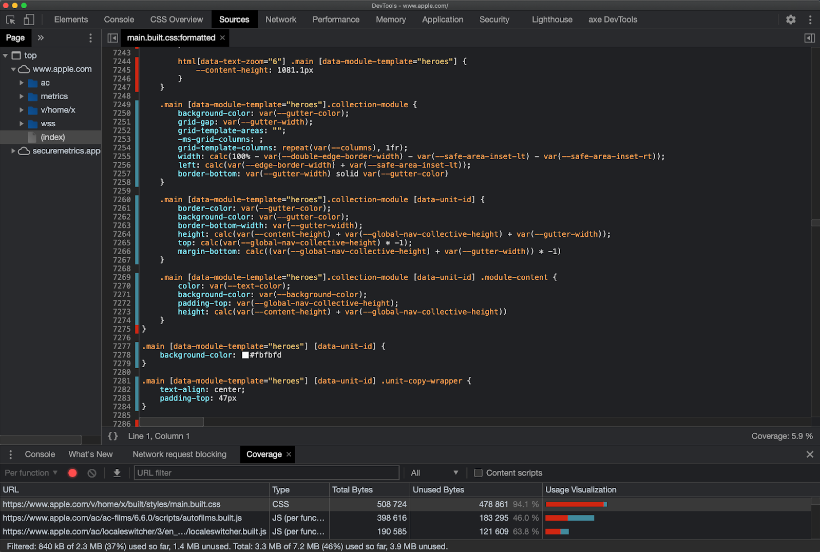
In Chrome’s Dev Tools (Command+Option+C on Mac, Control+Shift+C on Windows/Linux, or right-click on the page and choose “Inspect”), select the “Sources” tab, and if “Coverage” isn’t a displayed tab at the bottom, select it using the three vertical dots to the left of those tabs.
Running your report
Inside the “Coverage” tab, click the reload button and it will update to show you what files are loading the most “Unused Bytes” on that page. Select a file and it will open in the panel above. Lines highlighted to their left in red are unused. You’ll want to test this on different types of pages of your site, as you likely have elements on your homepage that aren’t on interior pages, and vice versa.

Four questions to ask yourself
- Are any unused lines (from older iterations of the site or for elements, functionality, or components) no longer on the site?
These should simply be removed from your stylesheets. - Are there any unused lines you expect to be used, but aren’t?
There are a few things that could be the case here. Do you have a typo in your CSS? Did you change your markup without updating your CSS to match? Did you change your markup and write new CSS, allowing your old CSS to be deleted? - Are large sections of unused lines dedicated to specific components that only display on certain pages?
If so, look into pulling those styles out of a larger stylesheet, and into a smaller stylesheet that only loads when that component is used. This has two benefits. First, sites using HTTP/2 benefit from loading multiple smaller files vs. one large file. Second, there will be files that only load on pages that need them, reducing load time. - Are you using any CSS libraries such as Bootstrap?
Bootstrap and similar layout libraries let you consistently style and layout your page elements by adding classes from their library to your markup, instead of writing the CSS yourself. Since the library has to cover so many different situations, it’s going to come with many classes that you might not use routinely, if ever, as a trade-off for development simplicity. Many lines of code that aren’t used today could be used tomorrow when adding new pages or elements, so they must stay. One opportunity could be reviewing if you’re utilizing the different types of classes in that library. If you’re using Bootstrap to layout your site with their containers, rows, and columns, but you are styling your buttons yourself, make sure you aren’t also loading the Bootstrap button classes.
Testing
Use visual regression testing tools like Backstop.JS to test for any visual changes across your site as you optimize your CSS. You don’t want to remove something you thought wasn’t being used, only to find it utilized on another page.
Documenting your code
Well-documented code is going to make this review easier, as you’ll be able to see what the intended impact of it is on your site. Take this review as an opportunity to clear up confusion or questions you had about lines of your code. Using version control properly on your code will also help you find more details on when certain lines were created or modified, and why.