Everyone wants their website to be cool, modern, and cutting-edge, but always remember — user experience should never be an after-thought. Of course there are factors to consider based on market, audience, and technology, but the principles of design — such as color, typography, contrast, and space — are universal concepts that apply to all designs. Here are some examples of common design mistakes and some tools to help identify and correct these problems before they become the user’s problem.
Font Choices
Font choice is very important and not the same across all devices and browsers. Always choose a web safe font and test it before choosing it for a design. Below is an example of how this font renders differently in Chrome vs. Safari on a Mac. While the difference is not catastrophic, it does conflict with the user experience as a call to action.


Typecast is a tool to test a Google font live in the browser.
Text Layout
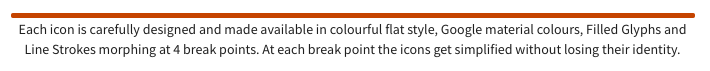
It is important to consider three main elements for any block of text or heading: font size, line-height, line width. All contribute equally to the readability. Below are examples of line height and line width gone wrong. The red lines shows where the balance is failing using a helpful Chrome extension called Typography Inspector. As a general rule of thumb line height should be 1.35x the normalized font size and line width should not exceed 66 characters per line.



Matej Latin made a really fun typographic learning game to test your skills.
Contrast
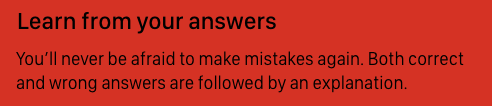
This is important for readability, accessibility and visually impaired users. Choosing a color palette should be part of the design process. Below are some examples of poor color choices.


Color Safe is an interesting tool to identify the contrast ratio of text and background.
Background Images
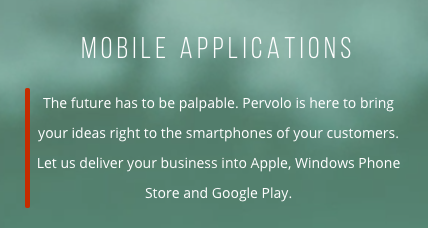
Text overlaid on images is always a tricky thing to get right. Choose an image with minimal distractions, adequate space for text, or add a background color under the text to aid in readability. If necessary, reshoot the subject with text placement in mind. Below are three examples where the designer got it horribly wrong.



Here are some CSS examples for overlaying text on images.