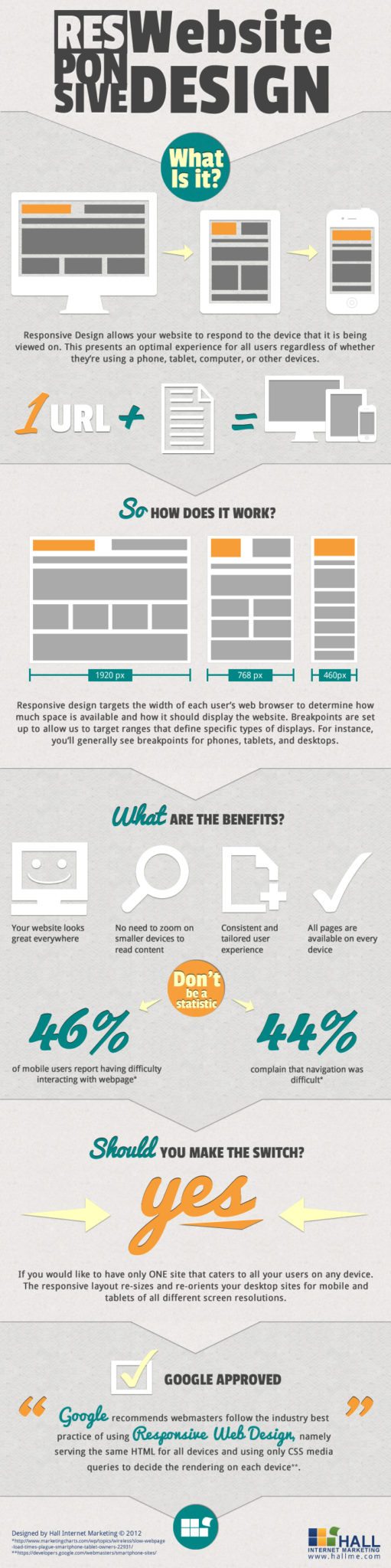
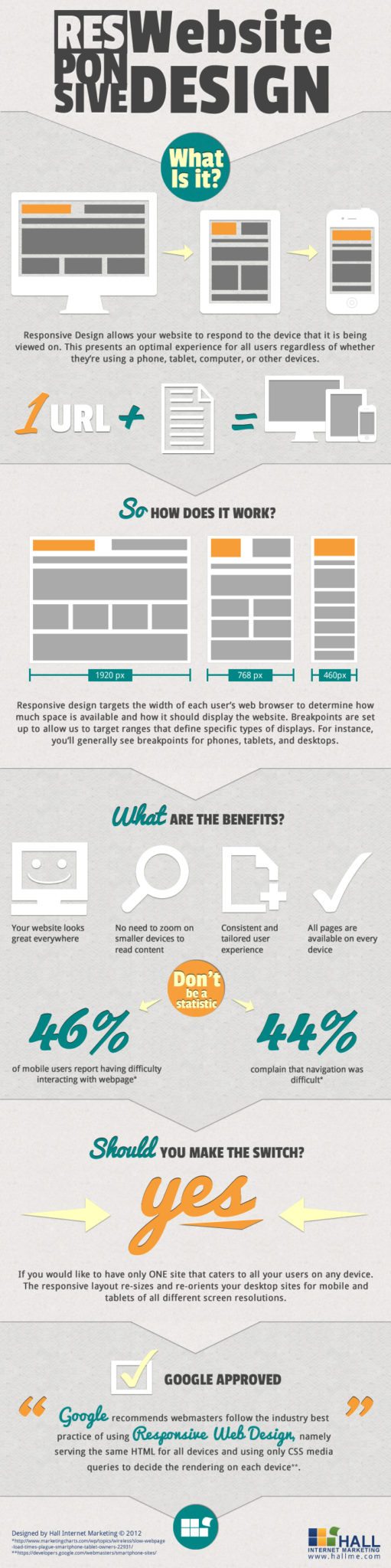
Responsive website design seems to be a buzzword in the internet marketing world these days. But what is it, really – and why should you pay attention? In the web marketing and development space, new things are popping up every single day – and many fizzle just as quickly as they appear. Responsive design has been around for some time now, and it’s gained traction as a preferred website design practice for many web developers. The infographic below helps to explain the basics of responsive website design: what it is, how it works and the major benefits.
In short, responsive website design is just what it sounds like: it allows your site to respond directly to the device that it is being viewed on. The result is an optimal viewing experience for smartphone, tablet and desktop computer users alike.
Studies show that 46% of mobile users report having difficulty interacting with a webpage – and 44% complain that navigation was difficult. A responsive site helps to ensure that users are more likely to stay on your site, rather than to give up and head to a competitor’s. Responsive design also means one URL and one set of content, which makes site management and updates easier. It is also recommended by Google, meaning that it can be better for search engine optimization.
With mobile use on the rise, more and more people are browsing the web from several different devices. Don’t run the risk of losing a potential customer or lead because of a bad user experience. If you are designing a new website, or thinking about a redesign, consider going responsive.

Hall Internet Marketing – Responsive Website Design – What is it?
You can embed this infographic on your blog or website:

Hall Internet Marketing - Responsive Website Design - What is it?