CSS, or Cascading Style Sheets, is the magic that makes your site look the way you want it to. CSS is responsible for font size, color, element positioning, responsiveness, and many other aspects of a site’s overall look. However, with the sheer number of elements and style rules present in a site, the CSS file can become quite large and without a clear structure. This is why CSS preprocessors are so useful. A CSS preprocessor contains all sorts of useful features that allow you to write clearly structured code in fewer lines while achieving the same results. Some popular CSS preprocessors are SASS/SCSS, LESS, and Stylus. I personally prefer SASS/SCSS, so that’s what I’ll be using for examples moving forward. Now, let’s go over a few of the awesome features of CSS preprocessors!
Nesting Styles
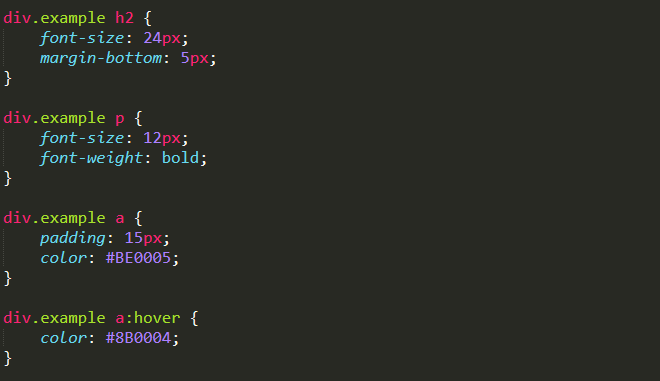
My favorite feature of CSS preprocessors is the ability to nest styles. One of the things that can make a CSS file so cluttered is that you have to write out a rule for every slight variation in specificity. So let’s say a <div> element has an <h2> element, a <p> element, and an <a> element as its children and you want to apply the following styles:

Following this pattern, you’re going to have to write out “div.example” every time you want to apply a style to an element contained within that div. When you start dealing with large containing elements, that becomes tedious. The same styling could be accomplished in a cleaner fashion with SCSS.

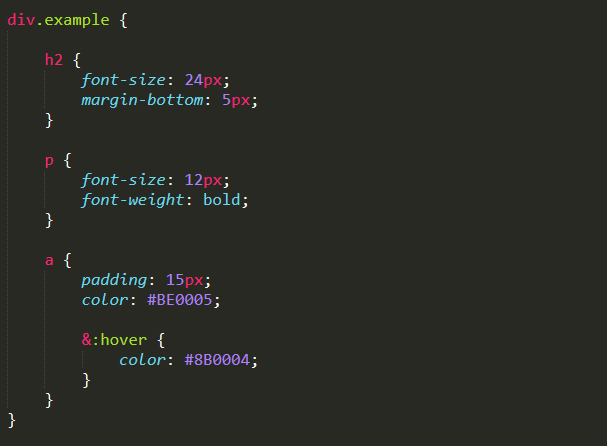
As you can see here, all of the elements that are contained within the div in the HTML can now be contained within its CSS rule. Now, instead of just having a long list of consecutive rules, you have a series of CSS rules that closely resembles the actual structure of the HTML code.
Variables
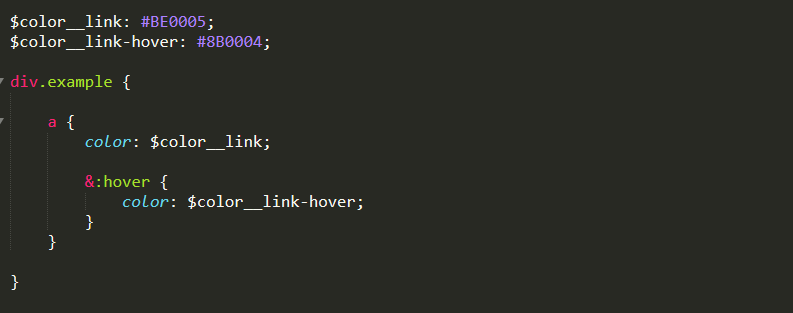
Another benefit of using a CSS preprocessor is the ability to use variables. This is especially useful when it comes to adding colors to elements. Colors in CSS are defined by their hexadecimal value, representing the various levels of RGB (Red, Green, Blue) that make up the color. A simple color like white would have a hex value of #FFFFFF and black would have a hex value of #000000. Now, for all the colors in between, you end up with what looks like a random combination of numbers and letters. This is why variables are so useful. Let’s look at the color of our <a> tag for example. We have the reddish color of #BE0005 as our default color and a slightly darker red of #8B0004 as our hover style. Since an <a> tag represents a link on your site, there are going to be a large number of them scattered throughout. Remembering this specific sequence of hex values is going to be a pain every time. Luckily, SCSS has a solution!

Now that we’ve defined the colors as a variable, we can just include the variable name any time we want to style the link! No more remembering hex values! Believe it or not though, we can actually improve on this process a bit more by using some SCSS built-in functions.
Built-In Functions
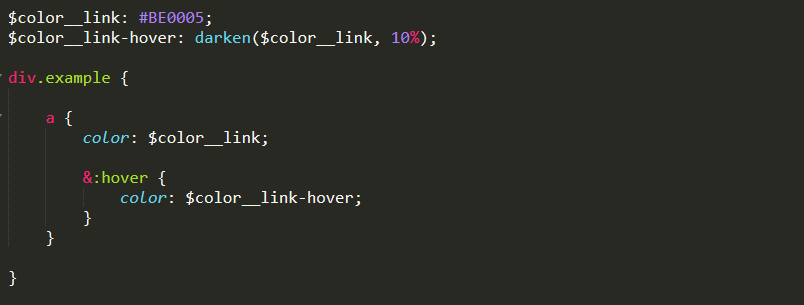
Keeping with the theme of styling a link, let’s look at a very useful function in SCSS. It may not be immediately clear by looking at the hex values, but the #8B0004 color for the link when you hover over it is actually 10% darker than the default color for the link. This was accomplished using the darken() function in SCSS.

It’s a very common styling choice with links to darken the text color when the user hovers over it. However, discerning what exactly makes a color darker just by looking at its hex value is difficult. That’s where some of SCSS’s built-in functions come in. You can make all kinds of changes to a color value by using these functions. Some examples are lighten(), darken(), saturate(), desaturate(), and adjust-hue().
Extend
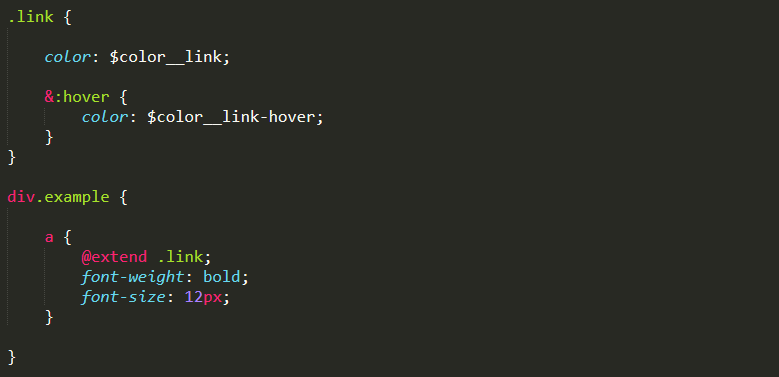
It should be clear by now that defining something once and then applying it across multiple elements is an important feature of CSS preprocessors. With that in mind, let’s look at the extend rule. Extend allows you to inherit the rules of some other element and apply it to your current element. Let’s look at an example.

In this example, we define a link class with our link color and hover style that we know will be used on multiple links throughout our site. Then, any time we’re styling a link, we simply add the @extend rule and those styles are included as if you wrote them out yourself. Extend is like a variable, only it can contain CSS rules instead of just a value. Further, you can include additional styles after the @extend as I did above. This allows you to define an @extend rule for the styles that you end up applying uniformly all across your site while still making element specific changes like font-weight and font-size.
Conclusion
There are many other features of CSS preprocessors that I didn’t go into detail about. The @import feature allows you to include partial SCSS files inside your main file without an additional HTTP request like the CSS import rule. Mixins allows you to define your own functions. You can also use loops and conditional logic to create more dynamic CSS rules. You can even do math directly inside your stylesheet! I also didn’t cover the process of compiling your SASS/SCSS code into CSS. There are various programs for this purpose, and I personally use a command-line tool called Compass. You can read more about that here. The important thing to know here is that CSS preprocessors allow you to write well-structured CSS in fewer lines and that’s always something worth doing! Go out and get yourself started on a CSS preprocessor the next time you find yourself styling a site. You’ll be happy you did.