WordPress 5.0 was released on December 6th of 2018 and with it comes the new Gutenberg editor as the default core editor. Gutenberg is the project code name for the new block editor UI designed to allow users to create, manage, and layout their content. This change helps modernize the WYSIWYG editor that was introduced over a decade ago. Days after the release at the WordCamp US conference, the State of the Word covered this achievement over the last year and what the future holds for WordPress and the new editor. This update offers exciting new opportunities and challenges for everyone in the community and in this post we will try and review these benefits.

Pros
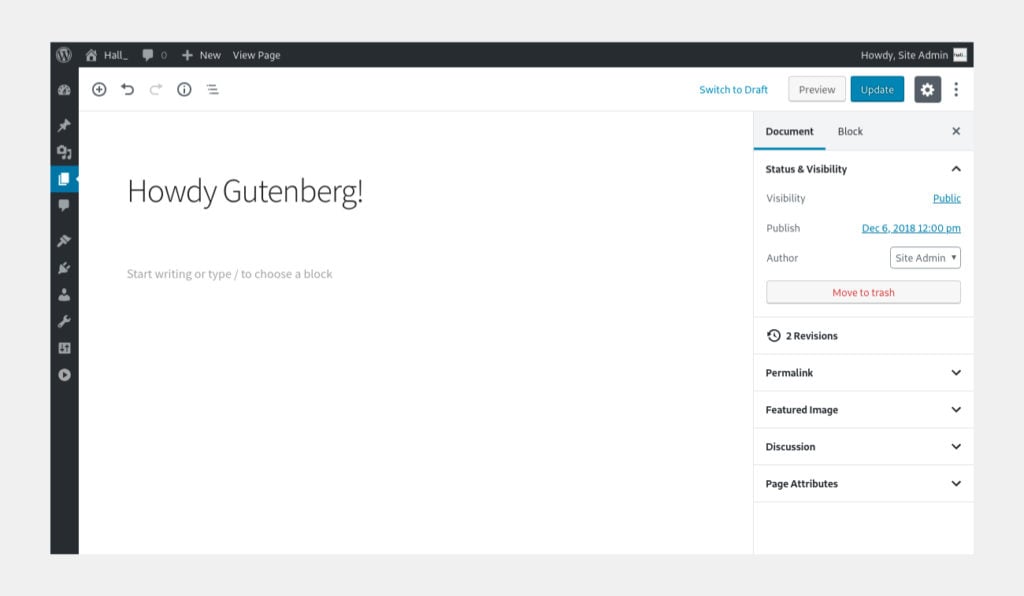
More Intuitive User Interface
As shown in the State of the Word, the classic editor in WordPress is no longer intuitive as it once was. As other web applications have advanced it hasn’t kept pace, causing new users to have a troubled first impression of WordPress. With the introduction of the block editor, the hope is that first impression will be a much more enjoyable experience to help foster new users into the community.
Clearer User Experience
One of the driving forces behind the update is giving users real-time feedback on how their content will be presented as they are editing it. This change will take some getting used to, and they may have growing pains reviewing, testing, and replacing the tools they have grown to use to over the years. Once users get over the learning curve with block editor, they should be able to produce better content presentations, faster.
Customization Opportunists
With the new block editor comes a number of resources and opportunists for agencies, theme, and plugin developers to create custom blocks. With this new toolset, developers have the ability to create reusable block libraries to help improve and meet their clients’ needs.
Cons
Developer and User Learning Curve
Mentioned above, the user interface is more intuitive but still may be hard for some to learn. While the block editor has been released it is far from complete. As issues are patched and features are released, users will have to keep up in understanding the potential and limitations of the new block editor. Additionally, developers that want to create custom blocks, themes and plugins to interact with the editor, will need to learn a lot. The barrier of entry for new developers is more difficult with the need to know a lot more JavaScript and React.js.
Themes, Plugins, and Comparability
With such a large change to the WordPress back-end experience, theme and plugin developers have had to review and update their plugins to be compatible. This shouldn’t be an issue as the developers and community should, as a team, strive to keep these working. The new block editor though seems to eliminate the usefulness/need for some widely used themes and plugins. While there has been a great amount of effort put out by the community to meet the comparability, there is still a large number of themes and plugins that will rely on the continued use of the classic editor.
Issues, Releases, and The Future
While the new editor is in a stable release and open issues are not a way to judge the success of a project there are still a few that need to be addressed. One of the biggest is the accessibility of the new editor for users with disabilities. The future roadmap for the block editor has it being included to replace other WordPress elements such as the widget and menu areas. There is also a lot of opportunity with the number of variables and unknowns for the future of the Gutenberg block editor and WordPress.
Conclusions
Love it or hate it the new Gutenberg block editor is here and it is up to us as a community of users, writers, designers and developers to push forward and work to democratize publishing.