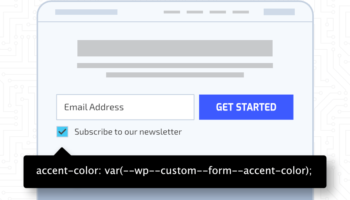
The release of WordPress 6.5 introduced the Block Bindings API, enabling us to retrieve block content from various data sources, such as post meta or custom code. This allows us to easily extend existing core blocks by replacing supported attribute values without the need to create new custom blocks.
Block Support
As of now, block binding is limited to the following core blocks and attributes:
| Supported Blocks | Support Attributes |
|---|---|
| Image | url, alt, title |
| Paragraph | content |
| Heading | content |
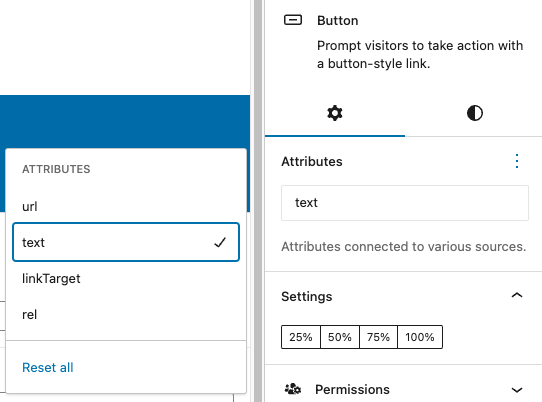
| Button | url, text, linkTarget, rel |
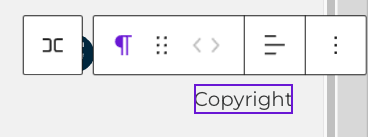
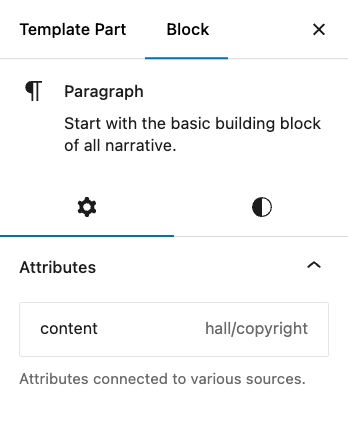
Bound blocks are indicated in the editor by a purple outline when selected. Starting with WordPress 6.6, a new ‘Attributes’ table appears in the block settings sidebar, listing the modified attributes and their data sources. Users are restricted from editing the value of the bound attribute in the visual editor, but block styles and other values can still be modified as normal.


Bindings can only be created by editing the code in the Gutenberg editor (via Options > Code Editor); there is no interface for this in the visual editor. However, version 19 of the Gutenberg plugin, introduces an experimental feature that can be enabled to test the new UI for connecting data sources. Note that the Gutenberg Plugin should not be used on production sites — it serves as a testing ground for new features before they are merged into WordPress core. We can expect to see the new UI in WordPress core after sufficient testing and approval.

The Block Bindings API is a valuable enhancement for block theme development. Let’s explore a couple use cases for block binding.
Meta Data
The Block Bindings API is particularly useful when paired with the Query Loop Block. For example, consider a ‘Recipe’ custom post type with custom fields, such as “Cook Time”. First, we need to register the custom field, then output it using a bound core block. Register Custom Field Metadata can be registered using the core WordPress function register_meta() or through a plugin like Advanced Custom Fields PRO.
register_meta(
'recipe',
'cook_time',
array(
'show_in_rest' => true // needed for use in Gutenberg.
'single' => true,
'type' => 'string',
)
);Bind Content Attribute
In our recipe example, we will bind the ‘Cook Time’ post meta to the content attribute of the paragraph block. Below is an example of the block markup:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"cook_time",
}
}
}
}
} -->
<p>Cook Time</p>
<!-- /wp:paragraph -->If your site uses Advanced Custom Fields PRO version 6.2.8 or later, the data source should be set to acf/field. That’s all there is to it. In our Query Loop Block, we insert a paragraph block, modify the code to include our metadata array, and when the block is rendered on the front-end, it will retrieve the correct post meta value from the specified meta key. Previously, we would have needed to either create a custom block, which is more work than necessary for outputting such content, or use a custom shortcode, which doesn’t integrate well with Gutenberg.
Custom Code
Another way to use the Block Bindings API is by passing a custom function in the bindings source attribute. Continuing with our previous ‘Recipe’ custom post type example, suppose we have custom fields for ‘Prep Time’ and ‘Cook Time’, and we want to output the total time using a simple equation. Register Block Bindings Source First, we need to use the new register_block_bindings_source() function to register a new bindings source, then create a callback function with our custom code. Here is what it looks like all together:
/**
* Register custom recipe block bindings
*/
function recipe_register_block_bindings() {
register_block_bindings_source(
'recipe/total-time',
array(
'label' => 'Recipe: Total Time',
'get_value_callback' => 'recipe_total_time_binding'
)
);
}
add_action( 'init', 'recipe_register_block_bindings' );
/**
* Output recipe total time in minutes = prep time + cook time
*/
function recipe_total_time_binding() {
global $post;
$prep_time = (int) get_post_meta( $post->get_the_ID(), 'prep_time', true );
$cook_time = (int) get_post_meta( $post->get_the_ID(), 'cook_time', true );
return 'Total Time: ' . $prep_time + $cook_time . ' mins';
}Bind Content Attribute We will bind our custom binding source to the content attribute of the paragraph block. Below is an example of the block markup:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"recipe/total-time"
}
}
}
} -->
<p>Total Time</p>
<!-- /wp:paragraph -->And there we have it: our paragraph block now displays the combined prep time and cook time on the front-end, replacing the default text of ‘Total Time’.
Note: Bound values do not currently render in the visual editor; they only appear on the front-end of the site.
Conclusion
With the addition of the Block Bindings API, developers have enhanced capabilities for creating dynamic layouts using core blocks. It will be exciting to see how this evolves over time, especially with the upcoming UI for creating bindings, additional block supports, and potentially new data sources.