Facebook keeps getting bigger and if your target audience is using it, now’s a good time to get involved in the discussions about your company and industry! We’ve learned how to setup a profile, now we need something to look at – something to allure users. Let’s add some boxes to your Fan page, shall we?
Wait, what’s a box?
A box is an user developed application where you can display image galleries, twitter feeds, blog feeds, videos and many other useful marketing materials to better engage your fans or potential fans. These boxes require the use of FBML. FBML is a coding language that lets you custom build these Facebook Platform apps. An evolved version of HTML, Facebook Developers community has listed allowed FBML and HTML tags to use. So if you know HTML, FBML is not too far off.
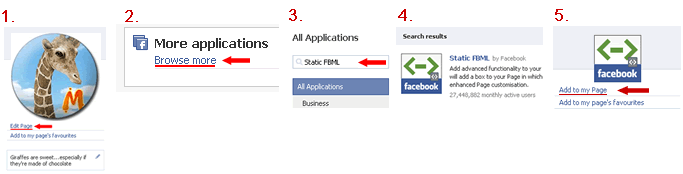
- Access your edit dashboard by clicking “Edit Page” below your profile photo.
- Scroll all the way down and click on “Browse More” under “More applications”
- This will take you to the Applications landing page, in the top left corner in the search bar type “Static FBML”
- Click on the logo on the right and when you get to the “Static FBML” Fan page click “add to my page” below the logo
- There will be a dialog box of all of your fan pages (maybe you have only one!) Click “Add To Page” for whatever page you would like to display
Here it is visually:

Editing your new Static FBML box
Now we actually have the “Boxes” tab added to your Fan page profile, we can see it in the tab navigation if you go back to it. Now we want to put actual content within the box! Go back to your Fan page dashboard under “Edit Page” and notice that there is a new box that says “FBML – FBML” This is your first Box.
There are 4 options for this box;
- Edit (This is where you can change the name of your box and develop inside of it using HTML and FBML)
- Application settings (You can remove the box, add a new tab to your navigation or create additional permissions to publish all of your recent activity to your wall feed)
- Link To This Tab (Clicking this will display the direct URL to your tab *Remember this for later in the blog series!*)
- Remove Application (not much to say here)
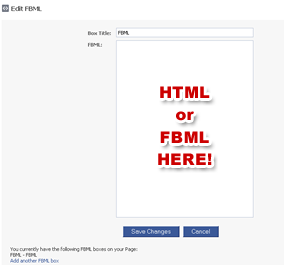
If you click the Edit link, It will take you to a page with inputs where you can implement application development. Displayed is a Box Title, the title that will be displayed on that particular box on the boxes page, as well as the input for “FBML” or the code of what will display in that particular box.

We are going to display a video within a box. Within your FBML input text box, input the following
<strong>"Fancy Title Goes Here" </strong><br><br><center><fb:swf swfbgcolor="ffffff" imgstyle="border-width:3px; border-color:white;" imgsrc="url of your image to display" swfsrc='url of your video' width='numeric value of what your width is' height='numeric value of what your height is' /><br />click image to start video</center>
This is going to display one video of your choice…notice the similarities between FBML and HTML!
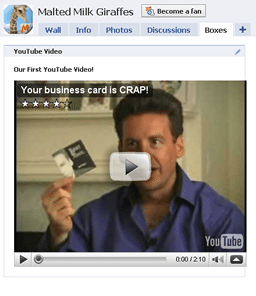
When you are finished, you can click “Save Changes” at the bottom and return back to your fan page and go to the “Boxes” tab to view your new page application.

Congratulations! This is now something you can promote on your wall or other social media outlets/blog!