We strive to create new and innovative sites using the latest features web technologies with the goal of delivering the best user experience possible. In turn, our clients attract more new and return visitors, improve site performance, and increase conversion rates. With each new innovation, however, we are constrained by issues of Browser Support. A chain is only as strong as its weakest link, and sites have to be designed to cater to the lowest common browser.
The need for innovation
With modern browsers allowing more and more of the features outlined in CSS3 and HTML5, new and exciting user experiences are now possible.
These advances also mean more complex designs can be built simpler using less code, which in turn saves time and money on maintaining and updating your site. These advances include the addition of new complex animations, transitions and 3D transforms.
Where this innovation suffers is with the slow adoption process of new technologies, namely browser updates. Users are often unable, unaware, or not incentivized to update their browsers. This forces the hand of developers who can only use features supported by outdated browsers, are forced to use polyfill, or must spend hours developing a graceful degradation of the user experience in older browsers. While these methods are perfectly acceptable, the need for more and more exceptions creates issues in building, maintaining, and testing a site’s code.
The need for browser support
Then which browsers should your site support? In a perfect world all of them, but with the number of different browser and devices in the wild this is an impossible task. In this case it’s less a question of which browsers to support, but how can you effectively support your users’ browsers?
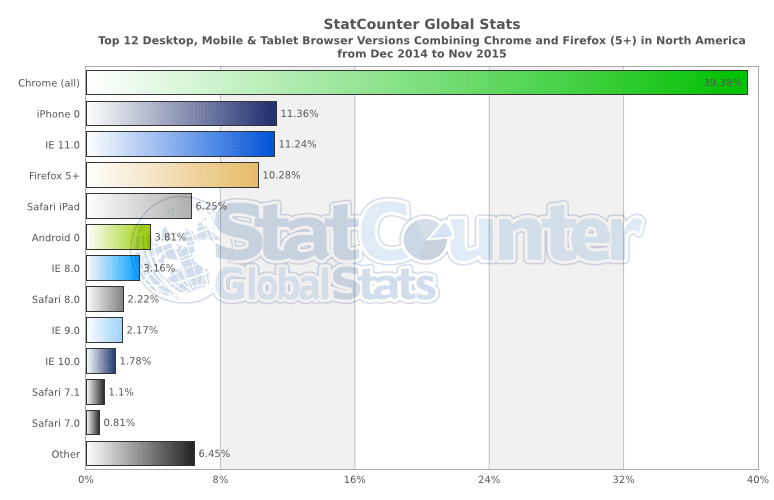
To start focus on current versions of all the major browsers. To determent which are the major browsers we will look at the browser market share worldwide or for the target audience region. Then review what specifics browsers your visitors are using. You can determine this using some sort of web tracking such as a Google Analytics audience report. This gives you a breakdown your current sites’ traffic by browser and version, device type, operating system and more. You should notice a lot of cross over with the major browsers.
Last look for any other browsers that are used by a significant portion of your visitors. Ensure that these users are delivered a strong user experience. Often this is where you must compromise innovation for browser support. In this situation you may need to make thoughtful decisions about continuing support for specific browser elements or adopting a new feature.

Conclusion
There isn’t a perfect solution to the issue. If you end up supporting outdated browsers, you end up enabling users to keep using them and your user experience on modern browsers might suffer. Not supporting these browsers however could alienate a large portion of your sites users.
There is hope on the horizon. Most modern browsers automatically update themselves continually adding support for new features. Also with the use of tools like caniuse.com, which allow you to easily know which browsers support a given feature, and BrowserStack, for cross browser testing, offering support for multiple browsers has become considerably less difficult. In the end, there isn’t a one size fits all solution. Your site exists for your users and you will need to determine the best way to cater to them.





