WordPress 5.9 Josephine was released on January 25, 2022. It contains the largest Gutenberg update since the initial launch in WordPress 5.0. A large chunk of this is dedicated to the evolution of Full Site Editing that was introduced in the previous release—including a new Site Editor and Global Styles Interface. The release also ships with the first default block theme, Twenty Twenty-Two, that fully integrates with all the new Full Site Editing capabilities.
There are also tons of other updates to explore including: a new navigation block; more style controls for blocks related to typography, spacing, borders; an improved user interface for the list view; enhancements to performance both on the backend and frontend, and lots more.
Full Site Editing
The two new main components of full site editing introduced in this release are the Site Editor and Global Styles Interface. To take advantage of these features, a block theme is required. Block themes are composed of HTML templates constructed exclusively with blocks. By contrast, classic themes use PHP-based templates. We will use the new default Twenty Twenty-Two theme to explore these new features.
Twenty Twenty-Two
Let’s first dive into the structure of a block theme so we have a foundational understanding of the new capabilities introduced with Full Site Editing.
Theme structure
- Templates directory (previously block-templates — this has been simplified): Includes all the various HTML templates needed for various post types and taxonomies. In classic themes, these are PHP templates. We can further iterate on and create new templates in the Site Editor — more on that below.
- 404.html
- archive.html
- page.html
- single.html
- Page-no-separators.html
- This is a custom template and needs to be defined in theme.json to be recognized as such. In classic themes, this would be defined in the comments with Template Name.
- Settings:
- name: mandatory
- title: mandatory, translatable
- postTypes: optional, only applies to the page by default
- Etc…
- Parts directory (previously block-template-parts — this has been simplified): All template parts need to be defined in theme.json to be recognized as such. We can further iterate on and create new templates in the Site Editor — more on that below.
- Settings:
- Name: mandatory
- Title: optional, translatable
- Area: optional, will be set to uncategorized by default
- footer.html
- header.html
- header-small-dark.html
- Etc.
- Settings:
- Inc/Patterns directory: The meat of the theme lies in the predefined block patterns. This allows you to really define the look and feel of the site within the parameters of the core blocks and build predefined layouts to easily insert on any page or template.
- Theme.json: Defines the theme global settings and styles for the editor. With these presets and parameters in place we can further customize the site in the new Global Styles Interface — more on that below.
- Functions.php: Very minimal — the blocks and patterns take care of most of the legwork for this theme.
- Index.php: This is required but essentially an empty, unused PHP template for now.
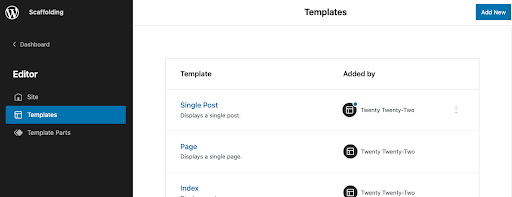
Site Editor
The site editor is accessible only to sites using a block theme. This can be found under Appearance > Editor. This expands on the template editor introduced in the previous release. Within the editor, we can manage templates and template parts, create new ones and manage those created by default in the theme. This is where we can also restore a template to its default state. Both elements are stored as new built-in post types: wp_template and wp_template_parts.

A note on the Customizer
Block themes eliminate the need for the Customizer. This page will no longer be included under the Appearance menu in the admin. One exception: if a plugin still requires the Customizer this will still be functional. With full site editing, these things are no longer necessary and are being recontextualized. There are a few things from the Customizer that are not currently possible in the site editor: save drafts and schedule changes, theme browsing, and additional CSS.
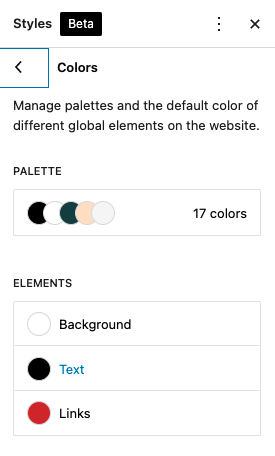
Global Styles Interface
The global styles interface exists within the site editor. To access it, look for the black and white split circle icon in the top right. This gives us the ability to customize the appearance of the site in a global sense for things like typography, colors, layout, as well as individual blocks. The interface capabilities and controls are dictated by the active theme’s theme.json configuration as well as the available style options defined in block.json for any particular block.

A note on Classic Themes
Classic themes will continue to work as expected. To start moving towards a more block-based theme, classic themes can start to incorporate the new features by including a theme.json config file or enable the template editor — becoming a more universal theme.
New Navigation Block
The new navigation block replaces the need for the Classic Menus found under Appearance > Menus. This option will still be available for classic themes that register menus. The navigation block supports the new full site editing by allowing templates and template parts to include fully functional site navigation.
The block settings support mobile usability, allowing it to be collapsible, as well as a number of customizable options for layout, typography, and color. New menus are saved as a new built-in post type called wp_navigation. This makes it easy to insert and reuse existing menus as needed. Links can also transform into a supported block: custom link, spacer, site logo, home link, social icons, search. This provides a lot of flexibility.
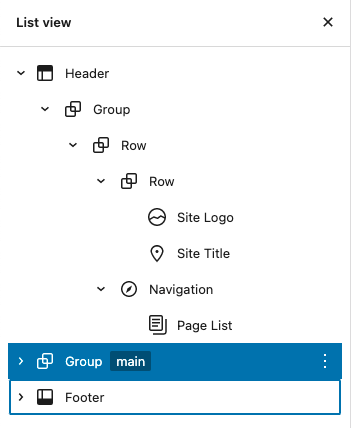
List View Updates
The list view has undergone some continued usability improvements. It’s now possible to expand and collapse blocks that include nested blocks and drag and drop blocks to easily move the order — this can be a little easier to manage than in the editor.
Additionally each block also now includes access to the block settings, visible as three dots when hovering over the item. If a block has an HTML anchor defined it will also give more visibility to this next to the block name.
These new improvements will help improve the management of long and complex block structures.

Performance Enhancements
Block Stylesheets
All blocks now have their own stylesheet and are only enqueued if the block is active on the given page. This will keep the page extremely lightweight and streamlined. A new function was also introduced to enqueue block specific styles: wp_enqueue_block_style.
Lazy-loading Improvements
It was discovered that lazy-loading all images and iframes in the viewport were negatively impacting LCP. In this release, the first image or iframe within the main query loop as well as featured images will be excluded from lazy-loading. This change could have the potential to increase page load times by up to 30%. A new filter was also introduced to fine-tune this behavior to include more than one image or iframe which might be useful for column layouts: wp_omit_loading_attr_threshold.
There are a lot more updates and features that were not covered here — to explore more, check out the WordPress 5.9 Field Guide. If you need assistance updating or improving your WordPress site, contact the experts at Hall.