What is “Schema.org Structured Data”?
In basic terms it’s a way of categorizing and organizing information and the relationships between them. Schema.org is a collaborative project developed by Google, Microsoft, Yahoo and Yandex to build a shared vocabulary for building richer experiences for users. Web pages can be encoded with structured data to help search engines display more relevant information to users in the form of rich snippets.
What are “Rich Snippets”?
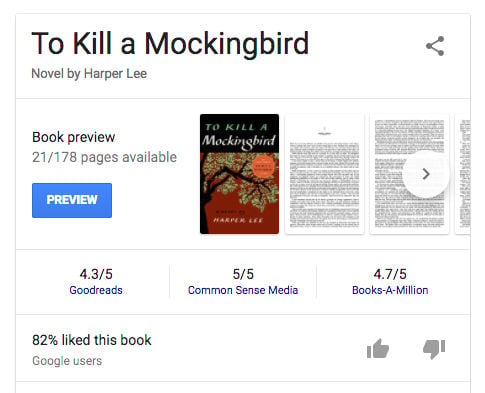
Rich snippets add relevant value to search listings. Search results may show enhancements like breadcrumbs, business logo, contact information. They also display content specific relevance like price, review rating, photo for a product listing.
 Some examples of content types include:
Some examples of content types include:
- Product
- Article
- Recipe
- Event
- Organization
- Person
- Book
- Review
For visual examples take a look at Google Search Gallery or Schema.org for a more comprehensive list.
Rich snippets have been around for many years and can be implemented with Schema.org in a few different ways but all require some general coding knowledge.
How to Implement Schema.org Structured Data
Schema.org can be implemented using one of these formats: JSON-LD, Microdata, RDFa. For a while, Microdata seemed to have gained the most traction. Now JSON-LD has taken the lead and endorsed by Google as the preferred format. Both Microdata and RDFa involve marking up and nesting html in a specific structure — it can get rather messy. JSON-LD uses javascript, not visible to the user, allowing for a cleaner structure tailored specifically for crawlers.
WooCommerce, the very popular ECommerce plugin, recently switched from Microdata to JSON-LD format stating the implementation was cleaner. The plugin adds the schema for product listings.
Below is a comparison of Microdata VS. JSON-LD implementation for a person type:
Microdata
<p itemscope itemprop="Person" itemtype="http://schema.org/Person">
<span itemprop="name">Rose Tyler</span> was sponsored by
<span itemscope itemprop="sponsor" itemtype="http://schema.org/Person">
<span itemprop="name">Sarah Jane Smith</span>
</span> in the membership process.
</p>VS.
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "Rose Tyler",
"sponsor":
{
"@type": "Person",
"name": "Sarah Jane Smith"
}
}
</script>WordPress websites can inherit Structured Data implementation through plugins that have been optimized with SEO in mind like WooCommerce or through an SEO specific plugin like Yoast. WooCommerce adds product-specific information and Yoast adds basic site information. It’s something to keep in mind when choosing a plugin, but of course, any custom implementation can be done with access to the site’s code.
Google provides a really easy to use tool to help generate the JSON-LD markup for a specific web page called Structured Data Markup Helper. All that’s left is adding the javascript to the page. Pretty simple.
To test existing Structured Data or to ensure there are no syntax errors prior to implementation use Google’s Structured Data Testing Tool.
What’s Next?
After the Structured Data has been tested and applied to the web page it’s time to start analyzing and retesting. Using Search Console, you can review the data with the Structured Data report and identify any errors in how the information is being processed.
Resources
- Google Introduction to Structured Data
- Google Structured Data General Guidelines
- Google Search Gallery
- Schema.org
- JSON-LD for Linking Data