Scalable Vector Graphics (SVG) is the best format for web images. SVG format makes responsive design easy because images do not get pixelated and stay crisp regardless of screen size. Another advantage of SVG is a small file size. It takes less time for images to load which improves a website’s performance.
SVG can be animated with CSS, JavaScript or an SVG <animate> tag. However, SVG animation is meticulous and tedious work. SVGator changes that. SVGator is a web application that allows you to create the animation of simple SVG in an easy manner. You import a static SVG image, use graphical user interface (GUI) to animate it, and export the SVG. Code complexity is handled for you!
To begin, navigate to svgator.com. It’s a good idea to start by watching tutorials to familiarize yourself with the SVGator app functionality. You can find the link for tutorials in the upper right corner:
If you’re intrigued by the platform, sign up for a 7-day free trial. Explore the app and find out if it could be beneficial for your needs. Even though their features are limited, they are growing and have sparked interest among web designers and developers. There are several useful articles and videos provided by SVGator users and the number is growing.
Other ways to learn more or receive help are from the SVGator FAQ, Facebook, Twitter, and LinkedIn pages. If you like the app, payment options are $18/month with a monthly subscription, $15/month with a quarterly subscription, and $12/month with an annual subscription.
SVGator in Action
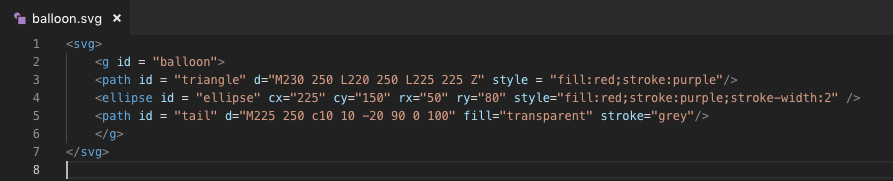
Now, let’s see an example of how much work SVGator can do for you. Here is SVG code for a very simple static balloon. It takes seven lines only:
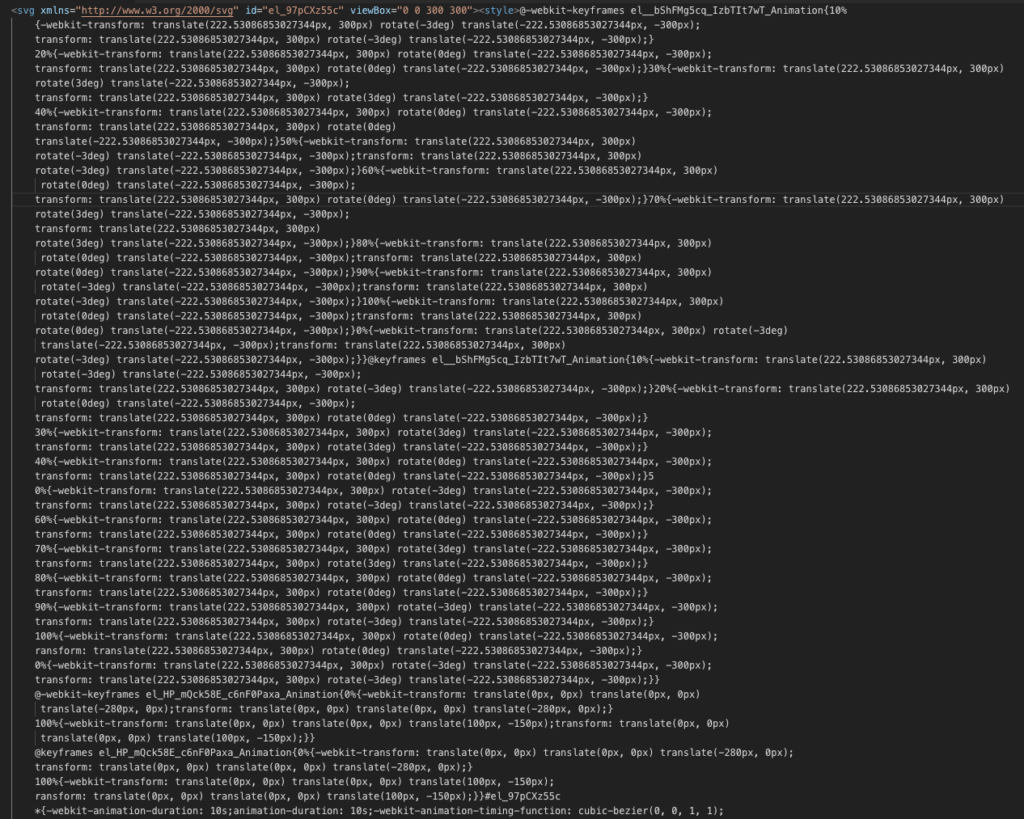
This is the animation code generated by SVGator:
Finally, here is a video of the entire process.




